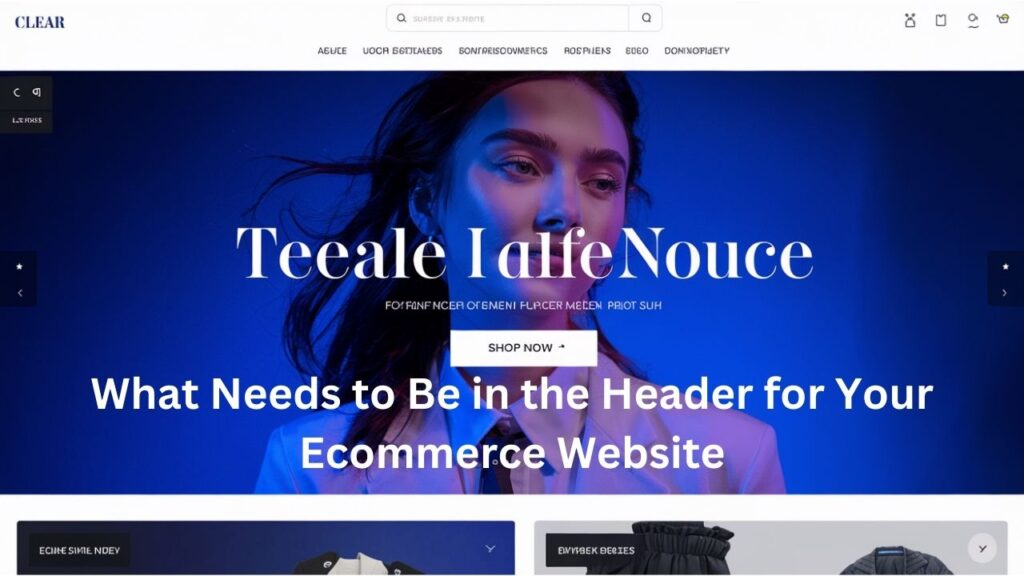
The header is the gateway to your e-commerce website and plays a vital role in shaping user experience, brand perception, and overall site navigation. A well-crafted header can improve engagement, guide visitors seamlessly, and contribute to higher conversion rates. In this guide, you’ll learn the essential elements, design best practices, and strategies to optimize your e-commerce header for users and search engines alike.
Essential Elements of a Header
1. Logo: The Visual Identity of Your Brand
Your logo acts as the anchor for your website. Here’s why it matters:
- Why It’s Important: Your logo builds instant recognition and reassures users they’re on the right site. It reinforces your brand identity and helps users trust your website.
- Best Practices: Place the logo prominently on the left or center of your header. Ensure it’s clickable and links to your homepage, enabling users to start fresh anytime they need.
2. Navigation Menu: Guiding the Journey
The navigation menu is the backbone of your site’s usability.
- Why It’s Important: It organizes your website’s content, helping users find key sections like product categories, FAQs, and support pages. A poorly designed menu can frustrate users and increase bounce rates.
- Best Practices:
- Group related sections logically, such as “Women,” “Men,” and “Kids” for clothing stores.
- Use mega menus for sites with many categories to avoid clutter.
- Test for ease of use across desktop and mobile devices.
3. Search Bar: The Shortcut to Everything
The search bar is indispensable for users who know what they’re looking for.
- Why It’s Important: It allows users to bypass navigation and directly find products, especially on large websites.
- Best Practices:
- Make it visually prominent by using a contrasting color or magnifying glass icon.
- Enable features like autocomplete, filters, and predictive suggestions to speed up searches.
- Keep it responsive and easy to use on mobile devices.
4. Contact Information: Building Trust
Providing immediate access to contact details reassures users that support is available.
- Why It’s Important: Trust is a key factor in e-commerce. Users are more likely to purchase when they know they can reach customer service easily.
- Best Practices: Include clickable phone numbers, email addresses, and links to live chat. These should be easily visible but not overwhelming.
5. Social Media Links: Expanding Engagement
Social media links connect users to your broader online presence.
- Why It’s Important: They encourage users to follow your brand for updates, promotions, and community engagement.
- Best Practices: Use universally recognized icons and open links in new tabs to keep users on your site.
Get in Touch with Our Team

Header Design Best Practices
1. Readability and Visual Hierarchy
Your header must prioritize ease of use while standing out visually.
- Font Choice: Use clean, legible fonts. Avoid decorative fonts that compromise readability.
- Visual Hierarchy: Emphasize key elements such as the logo and navigation menu. Use size and placement strategically.
- White Space: Avoid cramming too much into your header. Use white space to create a clean, inviting look.
2. Mobile and Responsive Design
A significant portion of e-commerce traffic comes from mobile devices, making a responsive header crucial.
- Why It’s Important: A responsive design ensures your header adapts seamlessly to all screen sizes, enhancing usability.
- Best Practices:
- Use hamburger menus for smaller screens to save space.
- Ensure touch-friendly buttons with enough spacing to avoid accidental clicks.
- Prioritize core elements like the search bar and navigation links.
Search and Filtering
1. Search Optimization
A robust search function simplifies product discovery.
- Autocomplete Suggestions: Offer real-time suggestions as users type.
- Filters and Sorting: Let users narrow results by categories, price, brand, or ratings.
- Mobile Accessibility: Ensure the search function is intuitive on smaller screens.
2. Benefits
- Reduces frustration for users looking for specific items.
- Boosts conversion rates by helping users quickly find what they need.
SEO and Header Tags
Why SEO Matters in Headers
A well-optimized header improves both user experience and search engine rankings.
- Header Tags (H1, H2, H3): Structure content logically for both users and search engines. Use H1 for the main title and H2 or H3 for subcategories.
- Keyword Integration: Add relevant keywords naturally within your headings to boost visibility.
Get in Touch with Our Team

Common Mistakes to Avoid
- Lack of Headings: Skipping headings makes content harder to read and navigate.
- Skipping Levels: For example, jumping from H1 to H3 confuses users and search engines.
- Cluttered Design: Overcrowding your header can overwhelm visitors and reduce usability.
- Non-Responsive Design: A header that isn’t mobile-friendly alienates a significant portion of your audience.
Additional Header Elements
1. Language and Currency Selectors
- Why It’s Important: Essential for international users, enabling them to shop in their preferred language or currency.
- Best Practices: Place these in the upper-right corner for easy visibility.
2. Cookie Consent
- Why It’s Important: Compliance with GDPR and similar regulations is mandatory.
- Best Practices: Use a non-intrusive banner that provides clear options for acceptance or customization.
Conclusion
The header of your e-commerce website is the cornerstone of user experience and functionality. By including essential elements, following design best practices, and optimizing for both users and search engines, you can create a header that is both attractive and effective. Focus on simplicity, clarity, and accessibility to make your e-commerce site welcoming for every visitor.
Frequently Asked Questions (FAQs)
1. Why is the header important for an e-commerce website?
The header is the first interaction point for users and serves as the navigation hub. A well-designed header helps users find what they need quickly, builds trust, and improves the overall shopping experience.
2. What should I include in my e-commerce website header?
Key elements include a logo, navigation menu, search bar, contact information, and social media links. Additional features like language selectors and cookie consent notifications can enhance user experience further.
3. How do I make my header mobile-friendly?
Use responsive design principles. Implement a hamburger menu, prioritize essential elements, and ensure touch-friendly buttons. Test your header on various devices to ensure usability.
4. How can a search bar improve my e-commerce website?
A search bar allows users to quickly find specific products or content, reducing frustration. Advanced features like autocomplete, filters, and suggestions enhance the shopping experience.
5. What are common mistakes to avoid in header design?
Avoid cluttered layouts, non-responsive designs, missing headings, and overly complex navigation menus. Simplicity and clarity should always be your goals.