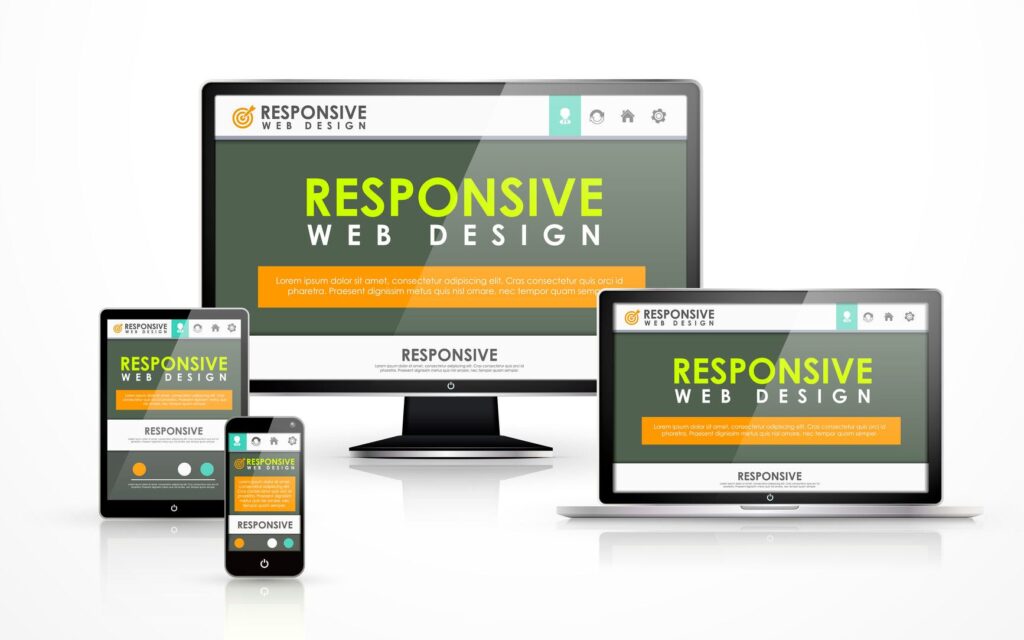
Imagine opening a website on your smartphone only with tiny, unreadable text, cut-off images, and frustratingly small buttons. You attempt to zoom in, but it’s challenging to navigate, making the entire experience frustrating. Now, think about how different it feels when a website loads perfectly on your screen, with text and images fitting seamlessly. This is the essence of responsive web design (RWD). If you’re curious how web design can transform the user experience, check out our in-depth guide on What web design is.
RWD responsive web design isn’t just a trend; it’s necessary in today’s digital landscape. In this article, we’ll dive into what responsive web design rwd is, why it’s crucial for user satisfaction, and how it benefits businesses by enhancing user experiences across all devices.
Defining Responsive Web Design
Responsive web design is a design approach that ensures a RWD Website adapts seamlessly to various screen sizes and orientations. Whether viewed on a desktop, tablet, or smartphone, a responsive website adjusts its layout, images, and text for optimal readability and usability. By using flexible layouts, images that resize automatically, and CSS media queries, responsive design enables a website to “respond” to the user’s device, providing a consistent, enjoyable experience.
Explore our articles on user experience (UX) design and user interface (UI) design to learn more about designing adaptable websites that prioritize the user.
The Importance of Responsive Web Design
Responsive web design isn’t just about aesthetics—it directly impacts user experience and business outcomes. Here’s why it matters:
- Enhances User Satisfaction: When a rwd web design displays properly on any device, users can easily navigate, read, and interact with it. This smooth experience translates into increased user satisfaction.
- Boosts Business Performance: A well-optimized, responsive website reduces bounce rates (users leaving the site quickly) and increases engagement. Users are more likely to explore content, stay longer, and take action on a responsive site, positively impacting conversion rates. Our Web Design Services can help create visually engaging and user-friendly websites across devices.
- Improves Search Engine Rankings: Search engines, especially Google, prioritize mobile-friendly websites. Since 2015, Google has used mobile-friendliness as a ranking factor, rewarding responsive sites with higher rankings in search results. For businesses, a responsive design can mean increased visibility and more visitors. See how Search Engine Optimization (SEO) improves your site’s reach.
- Meets the Demand for Mobile-Ready Experiences: As mobile internet usage grows, more users access websites on smartphones and tablets. Responsive web design (rwd layout) addresses this shift, ensuring websites cater to this vast user base.
Get in Touch with Our Team

Key Components of Responsive Web Design
RWD responsive web design relies on a few core principles to achieve its adaptable nature. Here are the key components:
1. Flexible Grids and Layouts
Responsive web design uses relative units, like percentages, rather than fixed units, like pixels. This means that the layout adjusts fluidly to fit various screen sizes. For example, if an element takes up 50% of the screen width, it will maintain that proportion on any device.
2. Responsive Images
Images must scale and adapt to different screen sizes without losing quality or clarity. Using CSS properties like max-width: 100%, images can resize smoothly while maintaining their aspect ratio, ensuring they fit within the layout on any device.
3. CSS Media Queries
Media queries allow designers to apply specific styles based on device characteristics such as width, height, and orientation. For instance, a media query might set a smaller font size for mobile devices or hide specific elements that are unnecessary on smaller screens.
4. Viewport Meta Tag
The viewport meta tag is essential for mobile browsers, as it controls how the layout appears on small screens. This tag ensures the content fits within the viewport, preventing users from needing to zoom or scroll horizontally.
Responsive Web Design vs. Adaptive Web Design
Responsive and adaptive design are often used interchangeably, but they represent different approaches:
- Responsive Design: Adjusts fluidly, using flexible grids, images, and media queries to create a single layout that fits all devices. It’s a universal approach, providing a consistent experience across devices.
- Adaptive Design: Uses fixed layouts designed for specific screen sizes, loading a different layout depending on the detected device. It’s tailored to each screen size but can require more development effort to maintain multiple layouts.
In short, RWD responsive web design is more flexible and universally adaptable, while adaptive design provides a custom experience for each device type. Responsive design is usually preferred for its ease of maintenance and adaptability to future devices. To dive deeper into different web design techniques, explore our post on What Does Scaffolding Mean in Web Design?
Best Practices for Implementing Responsive Web Design
Creating a responsive website involves strategic planning and implementation. Here are some actionable tips:
1. Mobile-First Approach
Starting with the smallest screen size ensures a streamlined and essential design. A mobile-first approach prioritizes what’s necessary and gradually enhances the design for larger screens, adding more features as screen space allows.
2. Prioritize Content
Make sure essential content is accessible and legible on all devices. Avoid clutter and prioritize the most critical information, especially on mobile screens where space is limited. Simplifying content for smaller screens keeps the user experience smooth and engaging.
3. Test Across Devices
Responsive design doesn’t guarantee consistent results on every device without testing. Regularly test your website on various devices and browsers to identify and address potential issues. This ensures that users have a consistent experience regardless of how they access your site. For help optimizing and testing your site’s design, consider our Web Design Services.
4. Optimize Performance
Performance optimization is crucial for RWD responsive web design. Large images, numerous HTTP requests, and unoptimized scripts can slow load times, especially on mobile devices. Minimize load times by optimizing images, browser caching, and reducing HTTP requests. Performance improvements directly impact user satisfaction and can boost search rankings. Learn more about hosting solutions that support performance optimization with our Website Hosting services.
How Does Responsive Web Design Work?
1. Key Principles of RWD
Responsive Web Design operates on three core principles:
- Fluid Grid Layouts: Uses proportional sizing instead of fixed pixels.
- Flexible Images & Media: Adjusts images dynamically for different screen sizes.
- CSS Media Queries: Applies styles based on device width, orientation, or resolution.
2. Fluid Grid Layouts: The Foundation of RWD
Instead of defining elements in pixels, developers use percentages or relative units (like em and rem) to create flexible layouts.
Example:
cssCopyEdit.container {
width: 80%;
margin: 0 auto;
}
Media Queries in Responsive Web Design
Media queries allow developers to apply specific CSS rules based on device characteristics.
Example:
cssCopyEdit@media screen and (max-width: 768px) {
body {
font-size: 16px;
}
}
This rule ensures optimal text size on devices 768px or smaller.
Responsive Layout Technologies
1. Flexbox: A Powerful Tool for Layouts
Flexbox is a CSS layout model that allows elements to adjust dynamically within a container.
Example:
cssCopyEdit.flex-container {
display: flex;
justify-content: space-between;
}
2. CSS Grid: Advanced Responsive Layouts
CSS Grid provides precise control over layouts with rows and columns.
Example:
cssCopyEdit.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
Responsive Images & Media
1. Why Responsive Images Matter
Images should adjust dynamically without distorting or slowing page load times.
2. Best Practices for Responsive Images
- Use the
srcsetattribute to serve different images for different screen sizes. - Optimize images using modern formats like WebP.
- Implement lazy loading to improve performance.
Example:
htmlCopyEdit<img src="small.jpg" srcset="large.jpg 1024w, medium.jpg 768w, small.jpg 480w" alt="Responsive Image">
Responsive Typography
Text must remain readable across devices without requiring zooming.
1. Using Media Queries for Responsive Typography
cssCopyEdit@media screen and (max-width: 600px) {
body {
font-size: 14px;
}
}
2. Using Viewport Units for Typography
cssCopyEdith1 {
font-size: 5vw;
}
This sets the font size as 5% of the viewport width.
The Viewport Meta Tag
This tag controls how content scales on mobile devices.
Example:
htmlCopyEdit<meta name="viewport" content="width=device-width, initial-scale=1">
It ensures the website adapts to different screen widths properly.
Tools & Software for Responsive Web Design
- Bootstrap: Prebuilt responsive components
- Tailwind CSS: Utility-first responsive design framework
- Figma & Adobe XD: Prototyping responsive designs
Conclusion
Responsive web design is fundamental in today’s mobile-first world. It creates user-friendly, accessible websites that look great and function well on any device, from desktop computers to smartphones. By ensuring a consistent experience, responsive design enhances user satisfaction and supports business success.
As more people turn to mobile devices for browsing, shopping, and socializing, responsive web design is no longer optional—it’s essential. Consider responsive design principles if you’re involved in web development or simply interested in improving your website. Implementing these principles will help you reach a broader audience, enhance user experience, and achieve your business goals.
By embracing responsive web design, you’re not just designing a website; you’re building an experience that adapts to the user’s needs, keeping them engaged, satisfied, and returning for more.
For more resources on building an effective website, explore our Blog or reach out through our Contact Us page to discuss your web design needs.